Comment tester un thème sombre sur Chrome

Lorsque vous créez une nouvelle application Ionic, il y a un thème sombre par défaut.
Sur la plupart de mes applications, j'avais l'habitude de le supprimer par défaut.
En effet, je ne suis pas un grand fan des thèmes sombres car ils rendent tout plus difficile à lire... A part la hype et le côté mode, les thèmes sombres sont contreproductifs. Je préfère garder un thème light et bien configurer f.lux.
Mais pour ma dernière application, je voulais l'utiliser car l'appli était destinée aux jeunes mamans, donc souvent lancée dans une pièce sombre quand bébé dort sur vous.
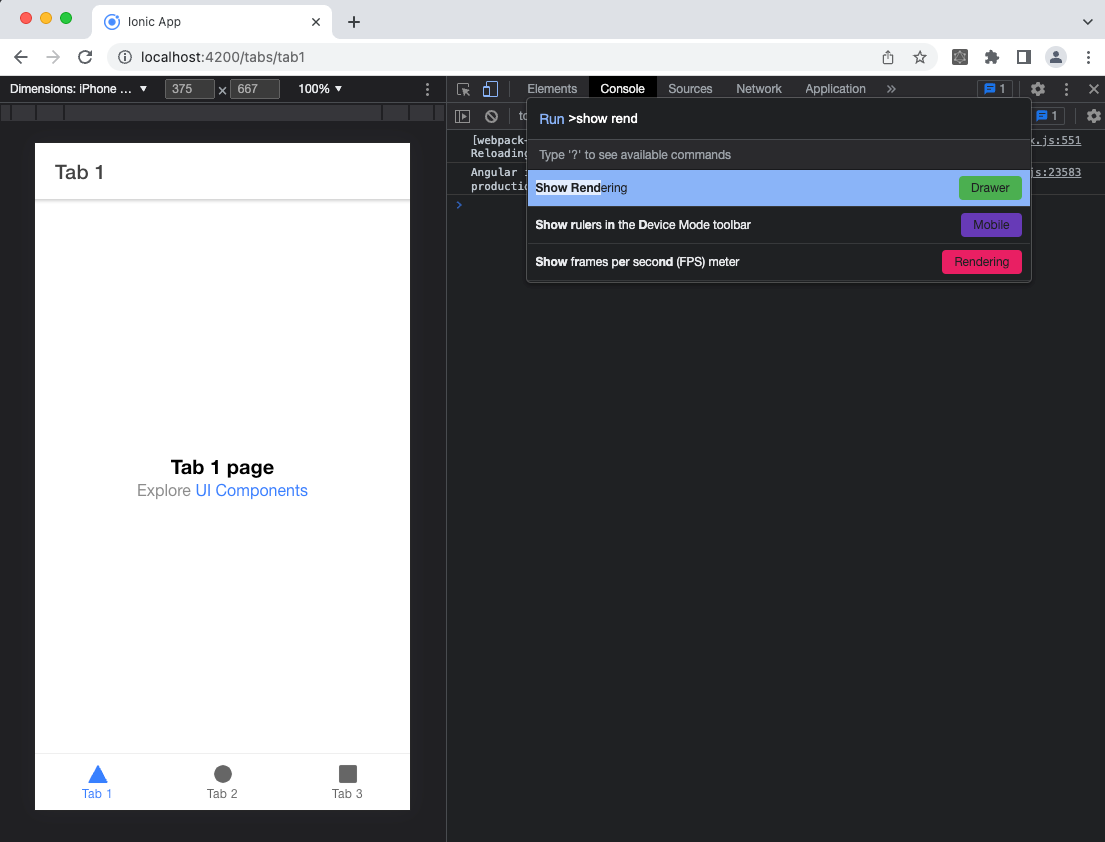
Donc hop, on le laisse... Sauf que voilà, comment le tester dans Chrome ? Ben c'est hyper simple ! Il suffit d'ouvrir la console de développement dans Chrome (F12) et d'appuyer sur CTRL-SHIFT-P. Ensuite, tapez "show rendering" et cliquez sur l'option qui apparaît.

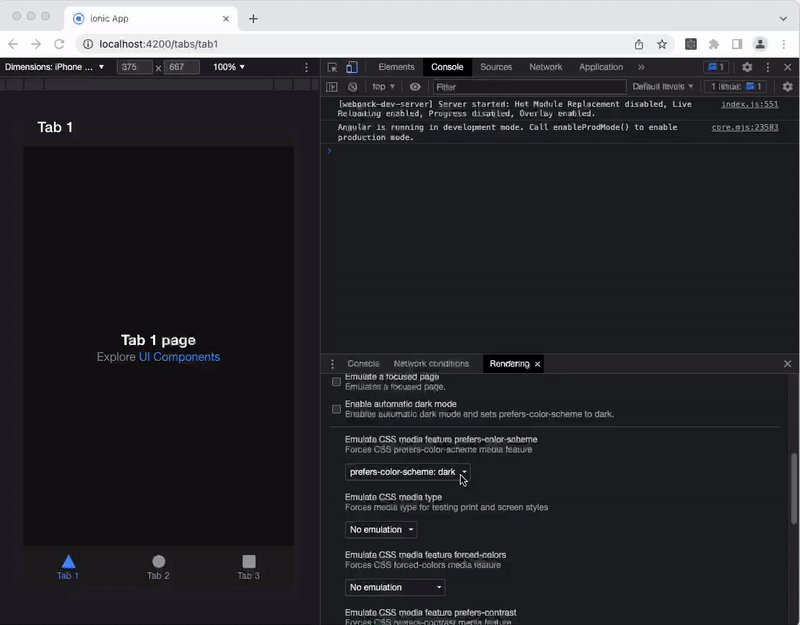
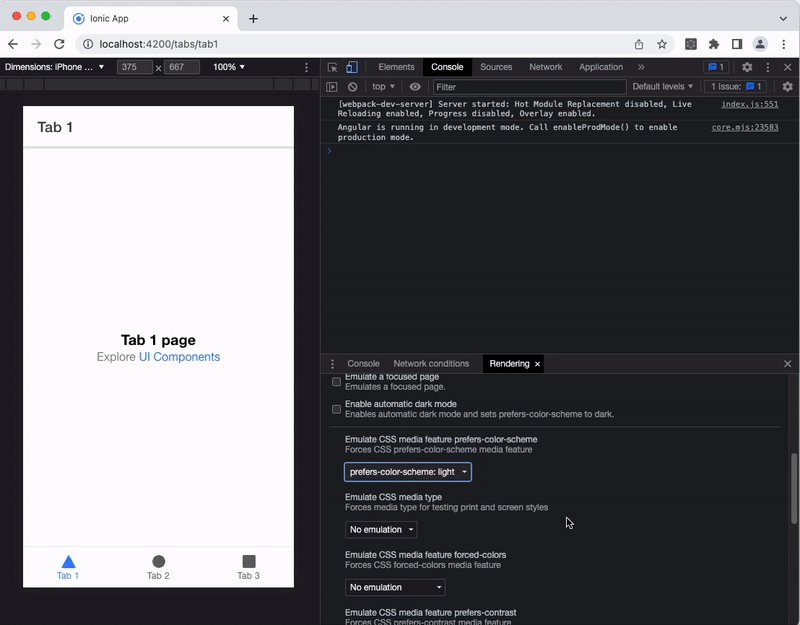
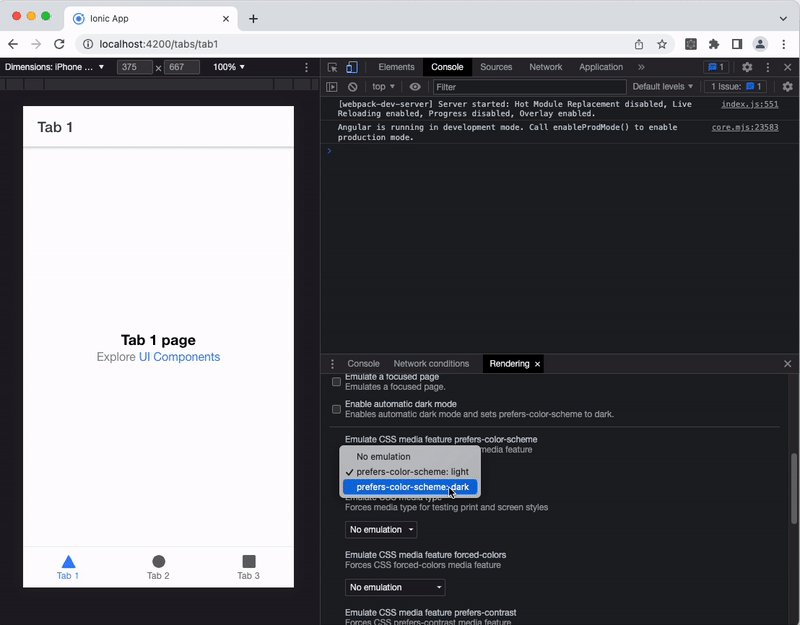
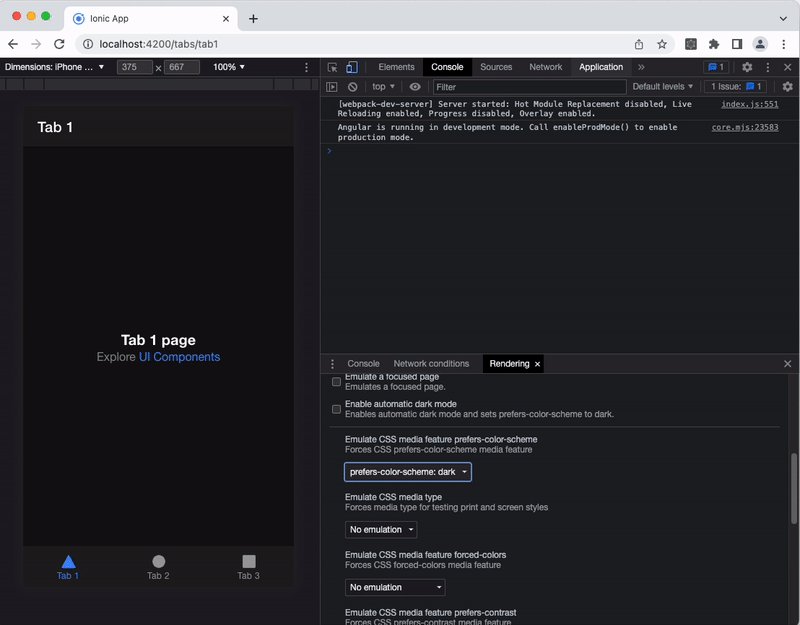
Ca ouvrira une toolbar avec l'option pour forcer le thème sombre : Emulate CSS media feature prefers-color-scheme
Vous avez ensuite juste à sélectionner prefers-color-scheme: dark et voilà !