Ionic vs dev natif vs hybride

J'ai fait pas mal de recherches à ce sujet il y a quelques années :
Est-ce que je dois continuer d'utiliser Ionic aujourd'hui ? Est-ce qu'il ne vaudrait pas mieux développer des apps natives ? Ou alors passer sur un vrai framework hybride comme React Native ou Flutter (qui créera une app native une fois compilé) ? Technos qui sont plus populaires ?
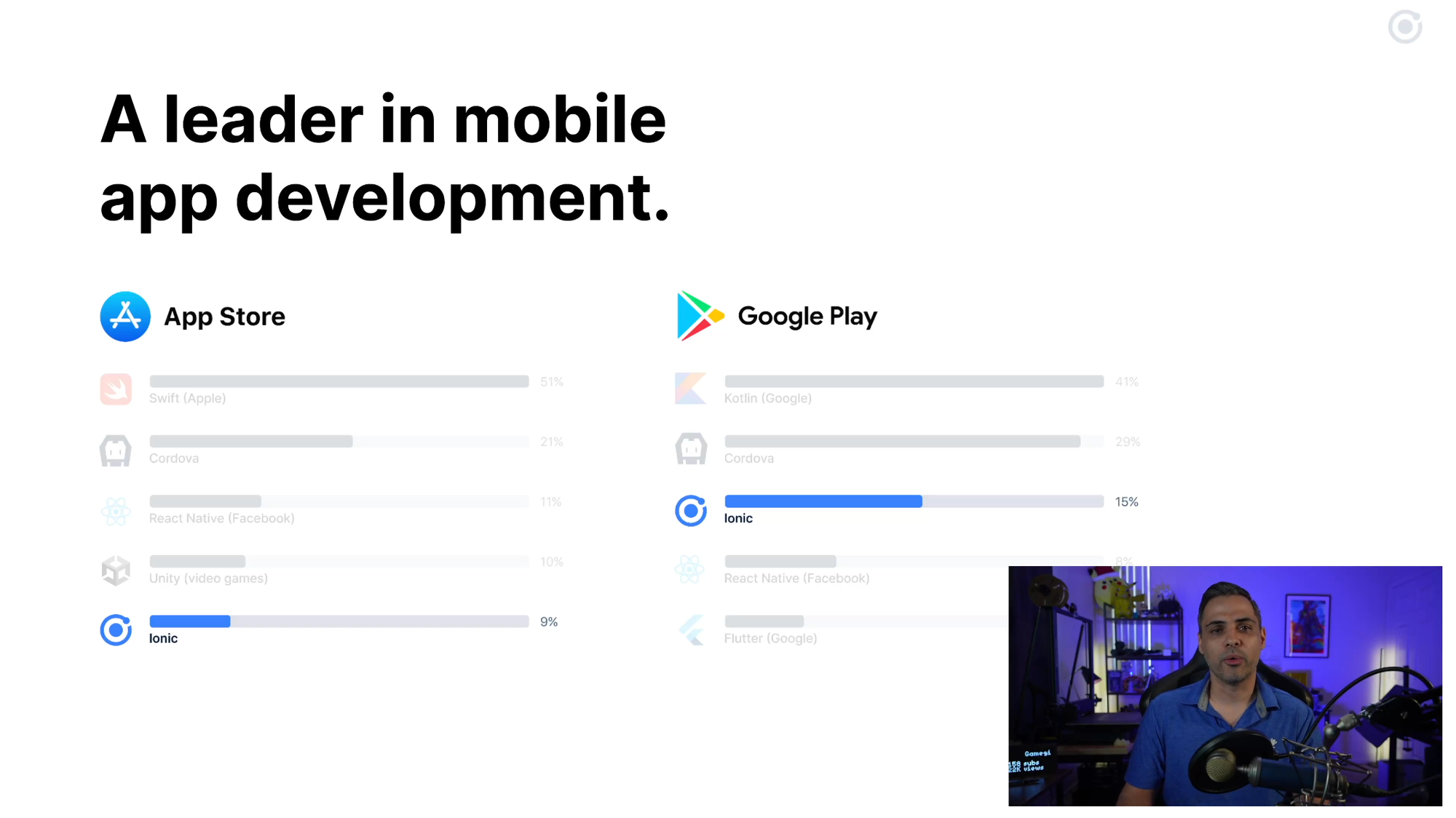
Déjà, oubliez la popularité des influenceurs ou autres bloggeurs full react/flutter. Ionic malgré son âge est très bien ancrée en terme de qualité, présence et popularité sur les stores :

Maintenant, après 6 ans à travailler au quotidien sur Ionic, et étant quelqu'un qui se veut (ou qui essaye le plus possible) d'être impartial, j'ai probablement la réponse pour vous. Ou en tout cas je me sens assez confiant du haut de mon expérience pour vous communiquer une réponse.
- Faites comme vous le sentez.
Attendez, c'est tout sauf la réponse que vous cherchez non ?... Bon, parlons plutôt d'Ionic et de ses limites.

Pour ceux qui ne le sauraient pas (que faites-vous ici ? je suis curieux) Ionic est un set d'outils permettant de créer des apps web pensées pour le mobile, ressemblant très fortement à des apps mobiles, et de les build ensuite pour Android et iOS.
Ionic ajoute 3 choses à Angular :
- Des styles et comportements ressemblant à ceux d'Android et iOS
- Des composants qui ressemblent à s'y méprendre à ceux d'Android et iOS (boutons, onglets, segments, animations, routing, ...)
- Un accès aux capacités du téléphone, comme la géolocalisation, le datepicker, le gyroscope, l'appareil photo, le stockage du téléphone, ... (via Capacitor)
Mais au final, c'est juste une app web shippée sous forme d'app mobile.

Comme vous le devinez certainement, cette techno offre de gros avantages :
- Vous pouvez coder votre app entièrement en html/css/typescript (ou javascript), vous n'avez donc pas besoin d'apprendre de nouveaux langages de développement si vous êtes déjà un dev web (au revoir Swift et Kotlin !)
- Vous pouvez développer une seule application qui fonctionnera sur iOS et sur Android, pas besoin de développer et maintenir 2 applications
- Vous avez tous les outils pour que votre app ressemble parfaitement à une app native (boutons, titres, scroll, onglets, animations, ...)
- Vous pouvez partager des composants entre une app web angular et une app mobile ionic
- C'est gratuit et opensource
- Il y a une documentation exhaustive, un blog qui vous tient à jour de tout ce qui se passe, ...
- Vous pouvez transformer votre app en une PWA en une seule commande
Mais vous vous en doutez, il y a forcément des inconvénients. Ce serait trop beau sinon.
- Déjà les performances. Même avec du code parfait, vous serez toujours un poil en dessous de ce que peuvent faire des apps natives ou hybrides. Après comprenez moi bien, c'est quasi imperceptible pour l'utilisateur si vous codez bien. Mais si vous produisez du code de mauvaise qualité, ça se ressentira immédiatement.
- Même si ça ressemble à une app native, ce n'est pas une app native. Vous aurez parfois de petits écarts graphiques/de comportement (animations, effet de clic sur les boutons, ...) avec des apps natives. Surtout en cas de mises à jour des OS, le temps que la team Ionic mette à jour le framework.
- Ca devient payant et cher si vous avez de très sérieux besoin de sécurité/SSO/CI/conseil (4200$ par mois)
Si on considère tous ces points, avantages comme inconvénients, ça peut se résumer en une phrase :
- pour 95% des développeurs et entreprises, une app Ionic sera parfaite et surement moins couteuse
Et oui, sans jamais avoir fait de dev mobile, n'importe quel dev web peut, en quelques heures, développer une app fonctionnelle et la publier sur les stores iOS et Android.

MAIS il y a 3 situations où vous voulez vraiment éviter Ionic :
- Si vous voulez que vos applications iOS et Android aient un comportement parfaitement identique ou éloigné des standards Android & iOS (structure des pages, de l'app, des boutons, animations, navigation, ...)
- Si votre app doit faire de nombreuses choses compliquées ou couteuses à la fois, par exemple utiliser la puce GPS en même temps qu'on affiche une carte, qu'on calcule une vitesse et qu'on affiche des checkpoints. Oui, ce sera possible avec Ionic, mais ça sera moins performant qu'une app native/hybride et ça consommera + de batterie. Bref, ce ne sera pas idéal.
- Si votre app est simple mais doit être très rapide sur tous les devices, même sur de vieux Android
Ionic est une techno géniale, mais limitée par sa forme. En effet, une app web sera toujours limitée par la vitesse de traitement JS du téléphone, et si votre app est complexe et/ou tourne sur un vieil Android, elle sera forcément lente (pas de problèmes sur iphones car ils sont très rapides sur le processing du JavaScript)
Vous pouvez faire de très bonnes apps avec Ionic, mais ça demandera de s'appliquer fortement au niveau code, sinon vos utilisateurs vont le ressentir immédiatement.
Au final, Ionic conviendra pour 95% des devs et des entreprises, c'est une techno vraiment incroyable.
Mais pour 5% des gigantesques projets que certaines sociétés veulent créer, avec des looks custom et de grosses performances, Ionic est plutôt une techno à éviter. Le natif ou l'hybride vous satisferont d'avantage.
Oulà, je commence à avoir des flashbacks de C# vs C++, il est temps de partir !